When we develop web application, if we write or modify the HTML structure, CSS style and javascript, we need to compile the code and deploy it, and then refresh page, finally we can see our changes. There are so many steps. So could we skip these steps and just see our changes on page directly when we save the codes. Yes, I can answer you now.
In order to achieve this goal, we need to install Guard, LiveReload and related stuff, configure it in our web application project.
Guard
Guard is a command line tool to easily handle events on file system modifications. The offical website in here.
- File system changes handled by awesome Listen gem.
- Support for visual system notifications.
- Huge eco-system with more than 220 guard plugins, go to this website to get plugins what you want.
The simplest way to install guard is to use Bundler. Go to the guard offical website to see how to install it.
LiveReload
LiveReload monitors changes in the file system. As soon as you save a file, it is preprocessed as needed, and the browser is refreshed.
Even cooler, when you change a CSS file or an image, the browser is updated instantly without reloading the page.
And here, we use guard-livereload plugin to notificate the browser to reload page. this plugin base on Guard and LiveReload, you have to install Guard firstly. Visit this website to see how to install it.
###LiveReload Safari/Chrome extension###
Finally, you need to install LiveReload Safari Or Chrome Extension, and here, we just use chrome to load web application. So go to Chrome Web Store and find livereload extension to install it on your chrome browser. And also you can use Safari browser.
And now the tools we need have been installed. So let’s getting started.
1 | $ guard init livereload |
By runing above command line, it will add guard definition to your Guardfile. You can adapt your ‘view’ files like you want. And the default content of Guardfile by livereload initialize is below:
1 | guard 'livereload' do |
And you can see that there has some watch command in the Guardfile. Changing it by your situation.
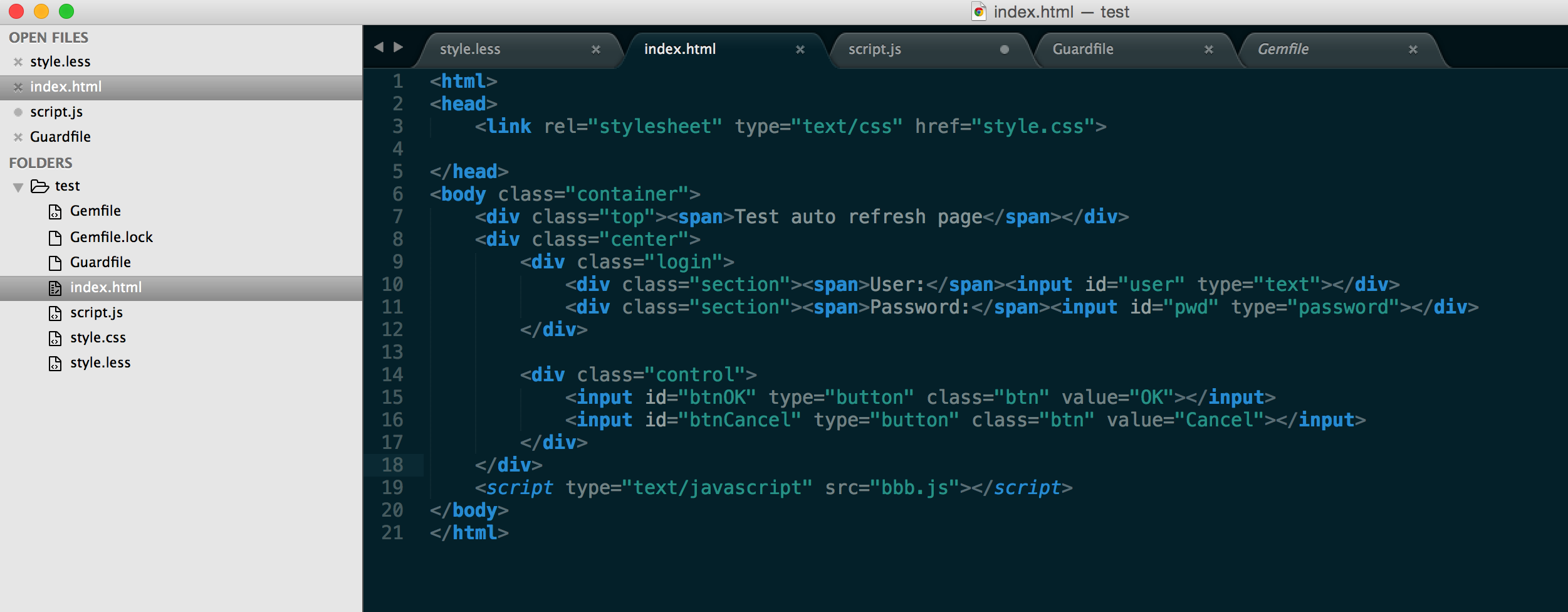
Now I will use a login page to test the guard and livereload how to work. This project contains script file, less file and html file. When we change the less file it will generate css file automatically, and here we use Sublime Text plugin to finished it, and also you can use guard-less plugin which is guard plugin.
In test project directory, we can find the Gemfile and Guardfile.
1 | # A sample Gemfile |
And here we just only use guard-livereload plugin, we also can use guard-less to configure the less to auto generate css file. But here we use the Sublime Text development tools to develop this project, it supports plugin to generate less to css.
Let’s see the guard how to watch our project files. the content of Guardfile is below:
1 | # A sample Guardfile |
In there, you will see that the all file in this project directory has been watched by guard-livereload.
Type below commands in your terminal.
1 | $ guard |
It will prompt you that LiveReload is waiting for a browser to connect. And the Guard is now watching at your specific files.
Open the web application on your chrome browser, and click LiveReload extension. And now you will see the terminal has a message said Browser connected.
So far, you have prepared all configurations. And now you can modify the source file and save it, then you will see the web application automatically refresh.


