HTML5 adds new common attributes for original HTML Tag, and these attributes enhances the HTML elements’s function.
contentEditable
The contentEditable attribute supports most tags. The browser allows user edits the content of element if this attribute is set to true. These elements is not like input or textarea tags. They are not support editable content like table, div, span and so on these tags.
contentEditable attribute can be inherited by children tags. If the contentEditable is true, all children tags’s contentEditable will be true except we define it to false.
1 |
|
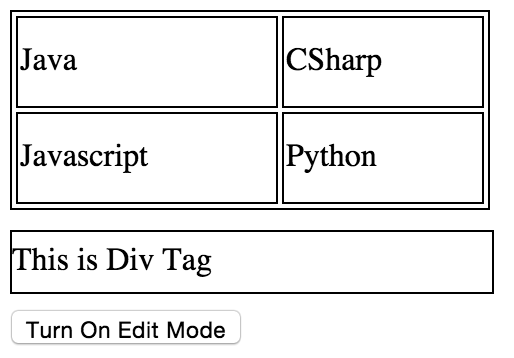
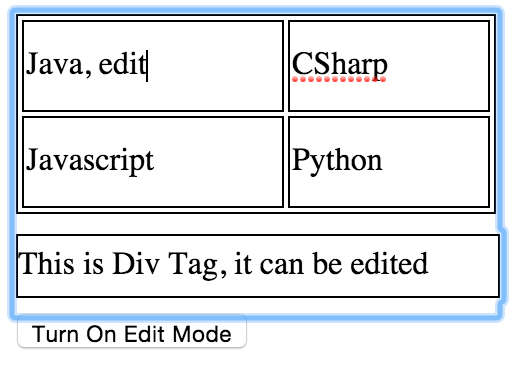
The root div is can’t be edited by default. when we click button to turn on contentEditable attribute. all children tags of this tag can be edited.
contentEditable attribute is false:

contentEditable attribute is true:

designMode
designMode attribute is actually entire document’s contentEditable. If we turn on the designMode attribute of the entire page, all the elements which supports contentEditable attributes can be edited. It is false by default.
We can just use javascript to turn on the document’s designMode.
1 | document.designMode = "on"; |
hidden
HTML5 supports hidden attribute for all elements. The hidden attribute can be set to ‘false’ and ‘true’ both values. The browser doesn’t display the element when hidden = 'true'.
The hidden = 'true' actually like we write display:none is CSS file. And also we can get its value by hidden.
spellcheck
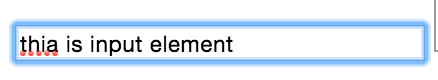
HTML5 add new attributes spellcheck for editable elements like input,textarea, … The spellcheck can be set to ‘true’, ‘false’ both values. The browser will check the content user input and prompt error message for spell error words when it is set to ‘true’.
<input type="text" spellcheck="true"/>

Note: Supports
spellcheckattribute’s browsers includeChrome,Opera,Safari, theIE,FireFoxdoesn’t support it for now.


