As we know, it’s very difficult to make the IDE to recognise the function of JavaScript, we called code intellisense, because JavaScript is weak language. So how to solve this problem. There is a way.
TSD is TypeScript Definition manager for DefinitelyTyped. It can search and install TypeScript definition files directly from repository. The TypeScript definition file actually is TypeScript file, and TypeScript is strong type language. So IDE can intellisense the code, like Java and C#.
TypeScipt is also like CoffeeScript, it can be compiled to JavaScript. It is developed by Microsoft company. To See the TypeScript, go to this official website.
If you used the NPM before, I believe you also can use TSD quickly. The TSD usage is very similar with NPM. And also it has tsd.json file to contains javascript libraries type definitions which you want to make them intellisense, just like package.json file of NPM.
To install it, we can using NPM command.
1 | npm install tsd -g |
Use below command to search the DefinitelyTyped file of JavaScript library.
1 | tsd query <javascript library name> -i -r |
for example, we search the definitelyTyped file of angular:
1 | tsd query angular -i -r |
this will print below information:
1 | - angularjs / angular |
To install the definitelyTyped file into your project. Just follow below commands:
1 | tsd install angular --save |
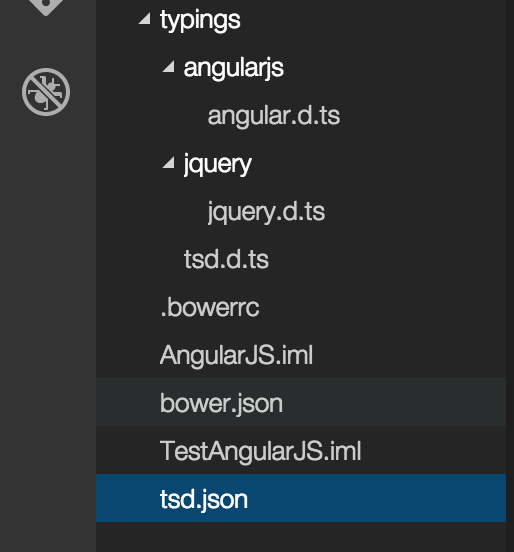
also like using NPM to install the package. For tsd, this will create tsd.json file firstly, and then create typing directory, put the related definitelytyped file which is the .d.ts extension TypeScript file.
The example of tsd.json file:
1 | { |
The example of tsd.d.ts file, this file is reference the definitelytyped file. and it under the typings directory.
1 | /// <reference path="angularjs/angular.d.ts" /> |
See below screenshots of files or directories:

Go to https://github.com/DefinitelyTyped/tsd to see the tsd command details.
And TSD has supports many javascript libraries, you can search them which you want in definitelytyped repositorty.
Currently, I found this is only work on Visual Studio Code, The VSCode is cross platform web develop tools, include Linux, Windows and Mac OS.
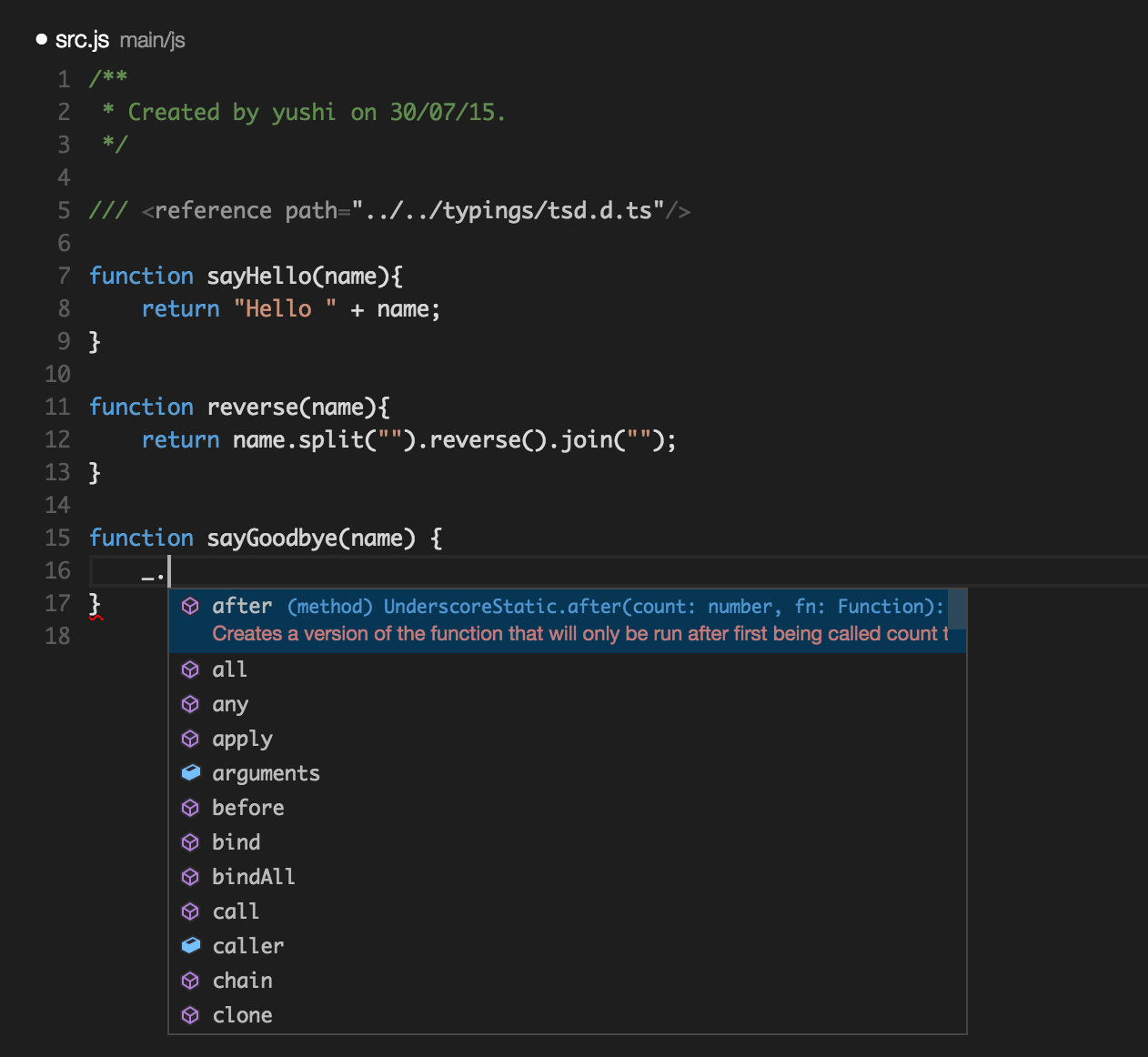
To make the VSCode intellisense for javascript. you need to add tsd.d.ts file reference codes to your javascript file, like below.
1 | /// <reference path="../../typings/tsd.d.ts"/> |
Okay, lets test the underscore javascript library, first install definitely typed file with TSD, and then put the reference code to the js file which is you are working.
1 | /** |
So when you invoke the undercore functions, the IDE will intellisense the method.