
As developers, we know how frustrating it can be to track down bugs and performance issues, especially when they slip through the cracks and impact end-users. Fortunately, Sentry is here to help you take control of your application’s stability and performance, offering a comprehensive solution for error tracking and performance monitoring.
In this post, we’ll dive into what Sentry is, how it works, and why it should be a key part of your development workflow.
What is Sentry?
Sentry is an open-source error tracking and performance monitoring tool that helps you find and fix issues in your applications—whether they’re web-based, mobile, or server-side. It captures errors in real-time, giving you deep insights into what went wrong, where it happened, and what might be causing it. Whether you’re building an app with React, Django, or even a mobile app, Sentry works across a wide variety of languages and platforms.
Why Should Developers Use Sentry?
Track Errors in Real-Time
No one likes finding out about an issue after a user complains. Sentry sends real-time error alerts straight to your team—whether it’s through email, Slack, or other channels—so you can address problems as they arise. And with detailed stack traces and contextual information, you’re not left guessing about where or why the issue happened.Monitor Performance Issues
Sentry isn’t just for catching errors; it also provides powerful performance monitoring. From slow page loads to database bottlenecks, Sentry helps you track performance metrics and diagnose why your app might be lagging, allowing you to optimize performance proactively.Understand Context Around Errors
When an error happens, Sentry doesn’t just provide a stack trace. It enriches the error data with contextual information like user actions, environment (production vs. staging), browser version, and the specific code version that caused the issue. This context allows you to fix issues faster because you get a better sense of what happened right before the error occurred.Release Tracking
Have you ever deployed a new release, only to realize later that it introduced a bug? Sentry connects errors to specific releases, so you can quickly figure out which version of your app caused the problem. Plus, you can monitor the health of each release, so you know when it’s time to roll back or fix issues.
Core Features You’ll Love
Error Aggregation
Sentry aggregates errors that are similar or identical, helping you prioritize the most critical issues without being overwhelmed by duplicates. This makes it easier to focus on the errors that matter.Customizable Alerts & Notifications
You can set custom thresholds for error severity or the frequency of an error before triggering an alert. This ensures you’re not flooded with notifications for every minor issue but are still on top of critical bugs.Issue Resolution Workflow
With issue tracking integration (e.g., JIRA, GitHub), you can automatically assign issues to team members and track their resolution status without leaving your existing tools. This helps streamline your workflow and ensures bugs don’t fall through the cracks.Contextual Information
The error reports include all the context you need to solve a bug, like the user’s device info, the environment it happened in, stack traces, request URLs, and even relevant logs. This reduces the time it takes to identify and fix problems.Performance Monitoring
With Sentry’s performance monitoring, you can trace the performance of specific transactions across your app. This helps pinpoint slow database queries, inefficient API calls, and anything else that might be affecting performance.Wide Integration Support
Sentry integrates with many of the tools you already use, such asGitHub,GitLab,Slack,JIRA,Trello, and more. This makes it simple to plug Sentry into your existing workflow and ensure your development process is smooth.
How Does Sentry Work?
Integrating Sentry is simple and quick, and once you set it up, it works seamlessly behind the scenes. Here’s a high-level look at how it works:
Error Detection:
Sentry works by using SDKs specific to your tech stack. Once integrated, it automatically detects unhandled errors in your application.Context Collection:
When an error is capturedError Aggregation & Notifications:
The error is aggregated and displayed on your Sentry dashboard. If you’ve set up notifications, your team will be alerted in real-time via Slack, email, or any other supported channel.Resolution & Feedback:
Once a developer resolves an issue, Sentry marks it as resolved. If the issue reoccurs, Sentry notifies you again, keeping you in the loop.
How to Get Started with Sentry
Create an Account
Go to Sentry’s website and sign up for a free account. You’ll be guided through the setup process, and you can create a new project for your app. Accessing https://sentry.io to create your own account.Install the SDK
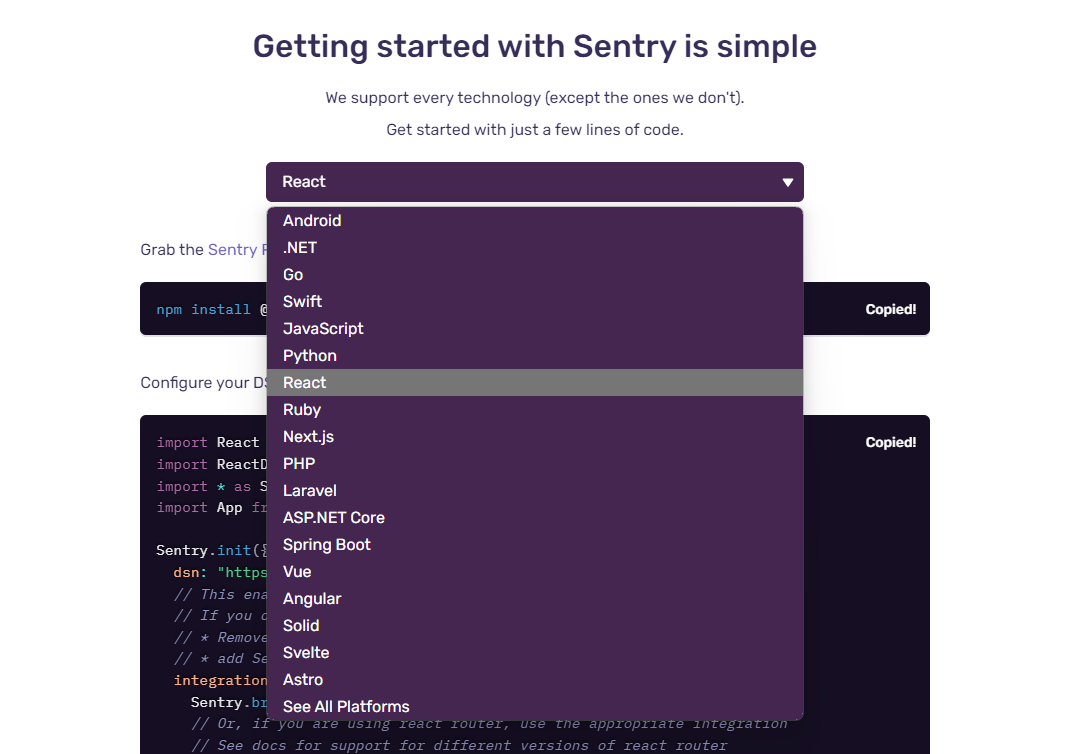
Depending on the tech stack you’re using, you’ll need to install the appropriate SDK. For example:
In React Application:
1 | npm install @sentry/react |
Then, initialize Sentry in your app:
1 | import React from "react"; |
Sentry SDK supports multiple languages and frameworks, including React, Angular, Vue, .NET, Go, Python, SpringBoot, Next.js and more.

Integrate Error & Performance Monitoring
Sentry works out of the box for most errors, but you can also use it to track performance. You can instrument specific parts of your code to track performance issues, like database queries or API calls.Configure Notifications
Set up notification channels (e.g.,Slack,email) so your team is alerted whenever a critical error occurs. Customize the rules to avoid spamming you with minor issues.Monitor in the Dashboard
Once the integration is complete, you’ll start seeing error logs, performance metrics, and more on your Sentry dashboard. You can drill down into individual issues, see affected users, and get all the data you need to fix the bug fast.
Benefits of Using Sentry for Developers
Faster Debugging:
With all the contextual data Sentry provides, debugging becomes faster. No more chasing elusive bugs—get right to the root cause.Proactive Monitoring:
Monitor both errors and performance, which helps you prevent issues before they affect users. Sentry gives you the insights to optimize performance and fix bugs early.Increased Collaboration:
Integrated workflows with tools like GitHub, JIRA, and Slack mean you and your team can stay on the same page, and bugs can be tracked, assigned, and resolved efficiently.Free Tier Available:
Sentry offers a free plan with generous limits, so you can get started without any upfront costs. As your project grows, you can scale to a paid plan with more features.
Conclusion
Sentry is an invaluable tool for developers, offering real-time error tracking and powerful performance monitoring. By integrating Sentry into your workflow, you can catch and resolve errors faster, improve your app’s performance, and provide a better experience for your users.
So if you’re looking to streamline your debugging process, improve performance monitoring, and keep your app healthy, you can try sentry in your application!


